Yarn - first impressions and future prediction
Facebook released Yarn - a package manager that is supposed to replace NPM. What do I think?
TL;DR: Yarn is great, but it will be irrelevant soon. NPM too.

What is Yarn?
Yarn does the same thing as NPM. It’s a dependency manager. It just has few extra features. The important ones are:
- It makes sure that everybody installs the same versions of packages in the same form. Just like Shrinkwrap, but native. If you already use Shrinkwrap, or you’re afraid of another LeftPad scandal, Yarn is an easy solution.
- It supports offline mode. If you already installed some version of a package, you don’t have to download it again. You can add it to a new project even if you don’t have an internet connection. Which is great for digital nomads sitting in coffee shops with poor connections.
- It’s fast. Two reasons: First, there’s no problem with slow progress bar redraws (which was already fixed in NPM). But more importantly, it downloads packages in parallel (NPM downloads them in waterfall style). If you have large project with lots of dependencies, the speed difference is significant.
- One tiny feature nobody talks about yet: Yarn takes care of dependencies from both NPM and Bower. So if you still use Bower, this could simplify your workflow.
Should I use Yarn?
Sure!
If you deal with any of the points above, you can start using Yarn right now. So far it is fully compatible with NPM. Just install Yarn, type yarn and you’re done.
However, if you have lots of small packages and you don’t have any solid reason to migrate, then it’s not worth it. NPM isn’t going anyway and it will stay with us for very long time.
The only problem with Yarn I encountered so far are dependencies on packages linked directly from private Git repositories. But that should be easy to hack.
A little bit of history
Before I reveal my forecast of Yarn’s future, let’s go back in time a little bit.
Do you remember Grunt? The build system used by everybody. But then some developers started to grumble, that it’s slow and needs lots of configuration.
And so Gulp was born. A shiny new build system. Very fast, compared to badly configured Grunt. And it made sure to be in your face about that. In the console, every line contained information about how many milliseconds this task took. It was a perfect marketing strategy. Everybody was ranting about how fast Grunt is, while the true innovation was the use of streaming.
Everybody predicted that Grunt will die and everybody will use Gulp, forever and ever. But what happened? Since developers started to notice the build process problems, they migrated directly to native NPM scripts.
Grunt and Gulp still exist. But nobody cares about build tools anymore. The problem is already solved. Everybody cares about the new stuff - transpilation and package management.
Back to the future
I think the history will repeat itself.

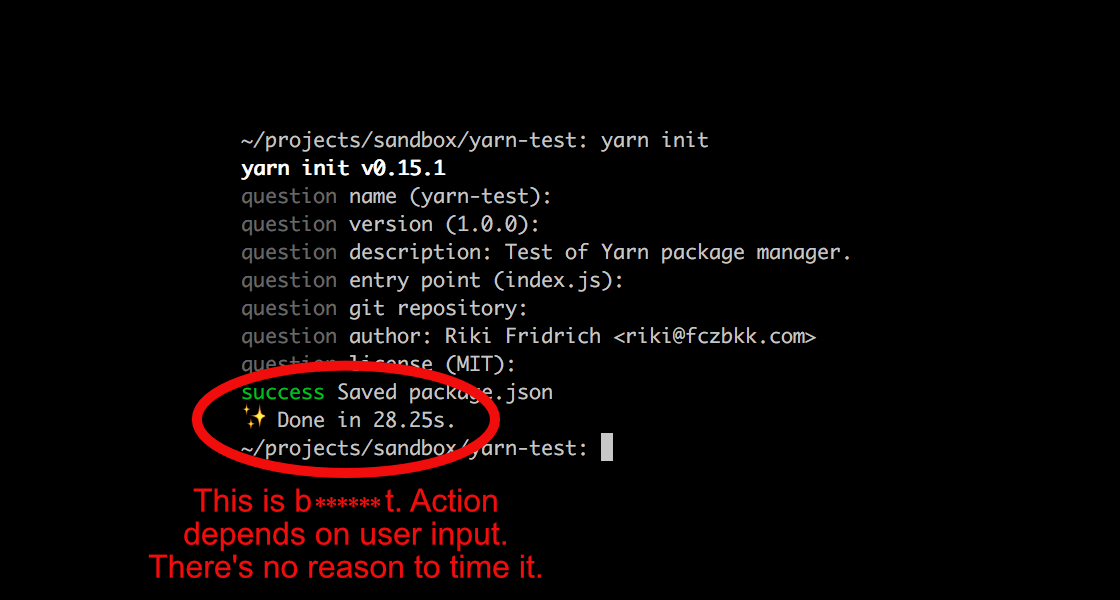
Just look at how Yarn brags about the speed. It even brags about the speed during tasks that depend on user interaction! That’s the same marketing trick used by Gulp. And again, everybody is raving about the speed, while the key feature is version locking (Shrinkwrap).
Now, since this problem will attract the attention of developers, I think they will again come up with a completely new and different solution, making the package management problem irrelevant. I personally think it will be something, that:
- analyses source code, finds all
imports andrequires - does smart lookup for linked packages
- is based on package content finds relevant loaders and transpiles it
- shakes the tree and eliminates dead code
- runs the result through tests
- saves valid output
This way we will get rid not only of package managers, but also Webpack, Babel, Rollup and who knows what else. Well, no. We won’t get rid of them. But we will hide them into the background. So if we don’t want to, we won’t have to deal with them.
The nice side-effect will be that we will also get rid of these quasi-funny articles.
I can’t wait.
What about you?
Did you already try Yarn? Will you use it in your projects? What do you think about Yarn and its future?
About the author
Riki Fridrich, @fczbkk, lead frontend developer at Inline Manual.
PS: You can also read original Czech version of this article here.
We’re hiring!
We’re looking for JavaScript developers! Come join our team.
Subscribe to our newsletter
The latest news, articles, and resources, sent to your inbox weekly.