Should you build interactive walkthroughs in-house or use a service?
If you’re looking into building walkthroughs and tooltips right into your application with open source jQuery libraries and JavaScript tools, you might be wondering if you could save money and time by using a service like ours at Inline Manual. In this article, we’ll compare the trade-offs and risks. We’ll also help you identify when it’s time to farm it out to someone else, especially if it’s creating friction between your teams.
Open Source Solutions: Free as in Kittens
It’s an incredible testament to open source that there are so many JavaScript libraries which handle step-by-step walkthrough tours or interactive tooltips. These open source tools help developers extend their applications with ease, saving them many hours of development. The initial investment to get set up is minimal, but in the longer term, you get more problems.
In our previous article, we outline the issues a DIY custom-developed approach can create.
- Authoring and creating content is slow, and you can’t change on-the-fly.
- Communication is complicated in the development workflow.
- Not on the same schedule
- No Analytics. Lack of visibility into results.
- It’s time-consuming to develop and test.
Our competitor, Pronovix, lists many free and open source WalkMe alternatives for creating guided product tours. Considering the sticker shock buyers get when they see WalkMe’s prices it’s understandable that the lure of “free” is compelling.
The problem is, you probably want more than just a click-through interactive tour, you might want tooltips as well. Another competitor, Appcues*, list 73 Tooltip Plugins Made With jQuery, CSS, JavaScript. You’d need yet another to get guide-on-the-side articles and yet another for modal window messages. Does this mean you’ll need to identify as many open source projects as the features you want?
(* Tip: Looking at Appcues competitors? Read a comparison of Appcues v Inline Manual.)
Compare functionality
If you compare using a collection of open source libraries versus using a comprehensive SaaS solution like Inline Manual you’ll see you’re missing some key features. They tours are limited in terms of interaction, and they sit on top of your application, with no management tools. You don’t get an easy to use editing interface that puts the marketing or customer service teams in charge of the content. And you’re also missing tools which help you fine-tune your messages by segmenting who sees your content, and in which context or location.
| Feature List | Open Source | SaaS - Example Inline Manual |
|---|---|---|
| Click through tours | Yes * | Yes |
| Tooltips | Yes * | Yes |
| Pop-up messages, modal windows. | Yes * | Yes |
| Articles - knowledgebase alongside the application | Yes * | Yes |
| Interactive tours (prompt user to interact in UI, and respond) | No | Yes |
| Translate in the UI - Multilingual workflow, export/import. | No (potentially with custom development) | Yes |
| Segmentation - Different messages for user types, start date, last login, etc | Custom development | Yes |
| React to context - display content only on certain locations | Custom development | Yes |
| Branching - give different reactions depending on user activity. | Custom development | Yes |
| Revert Errors - Version control system | Relies on Development Workflow | Yes |
| Site Management - Who can edit or review content | Relies on Development Workflow | Yes |
(*) Yes, you can find libraries which have all these features, but they won’t have all of them. Your team will kludge together and manage multiple libraries at a time.
In some cases, your development team could achieve some of the functionality with custom development. But why spend time on that when you should be focusing on the core of your business?
How do the open source walkthrough and tooltips work?
Each of the open source libraries is a set of code files which your development team would adopt into their source code. It needs to be kept up to date and secure. All changes and customizations would have to take place as part of their development workflow.
Let’s take a quick look at how these tools work. The tools are deceivingly simple at first glance, but limited in what they can do, and how you can scale with them.
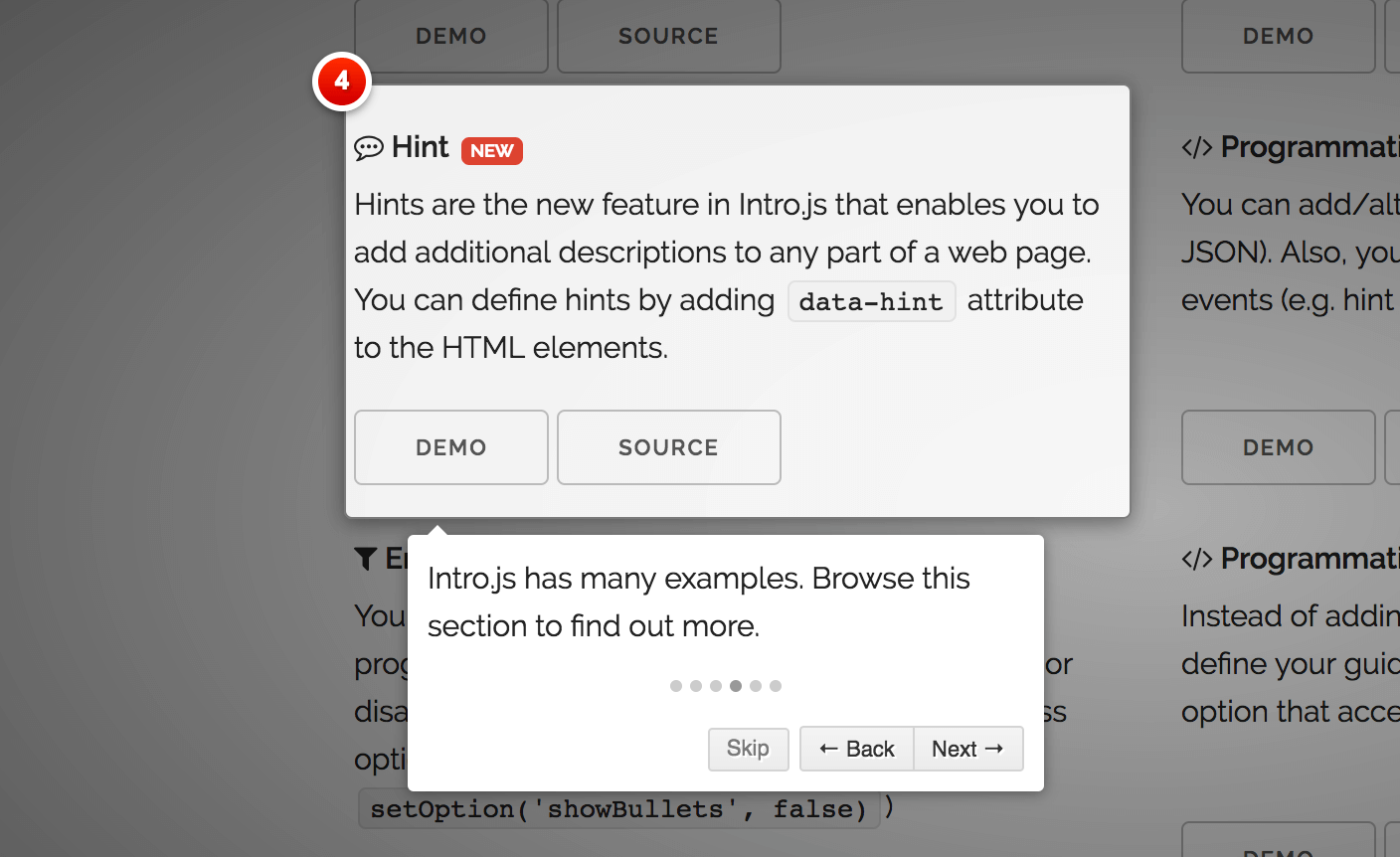
In this example below, you can see Intro.js has a slick pop-over tour. Users can click to “Skip” or go Back and Next. When users are prompted to click something, like this Demo button, the option is locked down for them. They can’t learn-while-doing. Being able to prompt users and respond to their actions is what makes an interactive walkthrough in fact, interactive.

The other big issue with open source libraries and scripts is that the editing workflow is tricky. It relies on either a marketing or customer support person to communicate each step, click, copy change and grammar edit to developers.
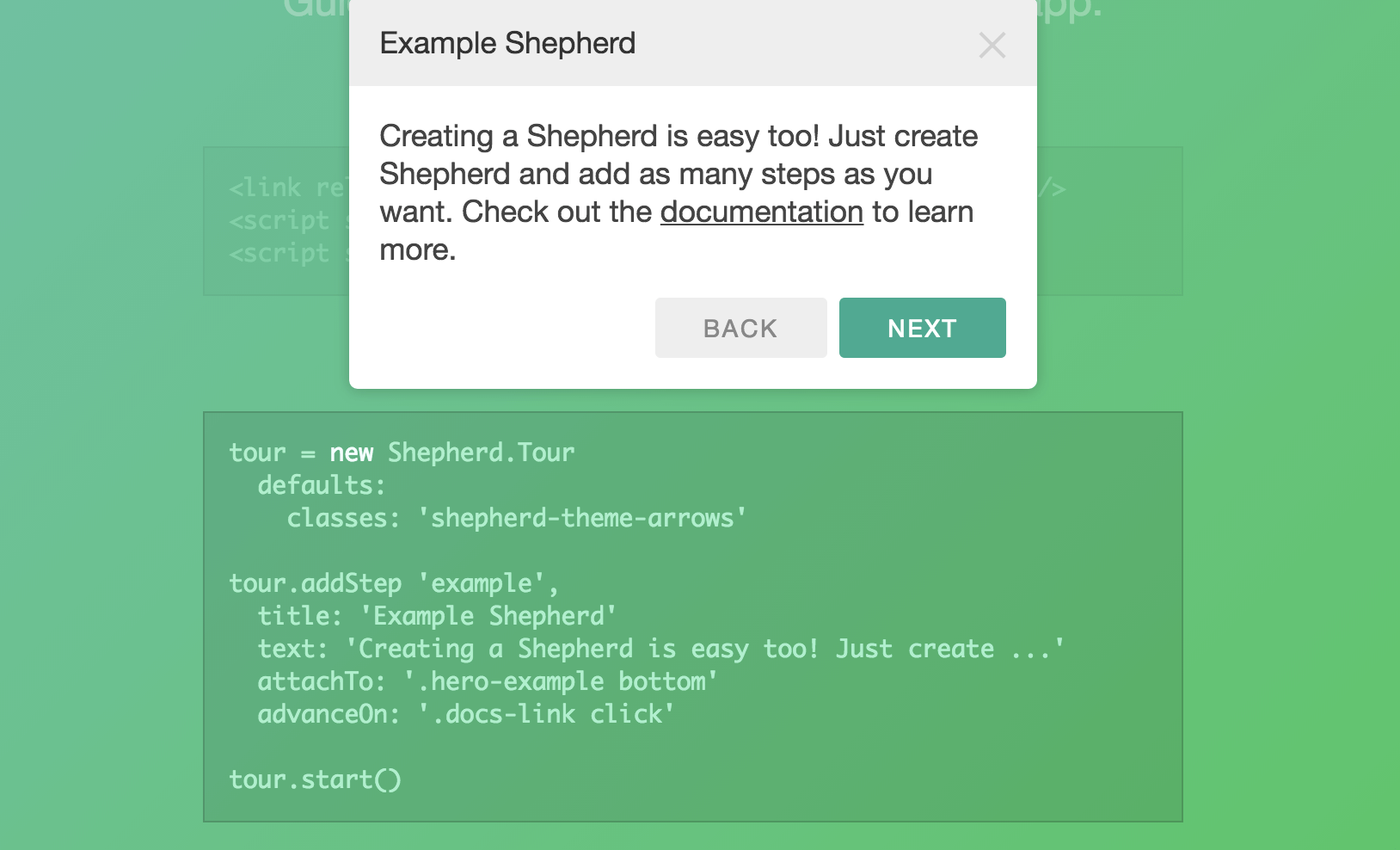
This example from Shepherd, an open source library for tours, shows what the source code looks like. For a developer, it’s easy to see where you edit the title (if you had access to the source code.) Yet even a developer would have to take some time to identify the right selector elements in their application to ‘attach’ the popovers. This is a job for developers, but it’s not as easy as it looks.

Usually, when SaaS product teams start with product tours, the development teams implement open source libraries like these to build user onboarding tours right into their applications. If the results are good, the Marketing team will see more people are completing their onboarding; and Support will see fewer tickets and help requests. Everyone is happy!
You start to use these tools more, and soon you’re pushing on the product teams. This DIY approach works well for a little while until suddenly you outgrow the solution. For these reasons, a DIY jQuery user-onboarding solution will build up friction between customer-facing teams and product-focused teams. Product development will always take priority, and development teams are strapped for time.
”How does Facebook handle their user onboarding?” is the wrong question
Consider your capacity first and foremost.
Potential customers have asked, “How does Facebook handle their user onboarding?” They have new features announcements right within their application, tooltips, and quick UI prompts to guide users through feature updates. Facebook does everything in-house with dedicated teams of developers who focus just on feature adoption or user onboarding.
The big difference between Facebook and most companies is capacity. It takes weeks to build, test and iterate user onboarding content. And that doesn’t consider the technical side of maintaining all of those iterations and changes in the content itself. Each change in wording would require the same process of adding an issue, describing the end requirement, assigning the issue, UAT (user acceptance testing) of the finished work and getting it added to the release.
When you keep it all in-house, marketing and customer success teams will have to wait from when they make a request and when they finally see it in production and having an effect on customer response. Even if it’s a simple tooltip, or even change to the CTA of their Welcome Walkthrough Tour. Their product teams are busy with development.
Most SaaS development teams don’t have that luxury of time.
If the time you’re spending just on communicating and managing is equal to more than the cost-per-month of most SaaS user onboarding solutions (like ours starting at $28-$59 a month) - then, why not save the time and money?
Let us address your concerns - contact us for a demo
It’s likely your product development team wants to know how much creative control will you have using a user-onboarding SaaS service like Inline Manual? For example, Inline Manual offers total design control to make the interactive walkthroughs and guides look like it’s part of your application and not a third-party add-on.
- How hard is it to install and maintain? Installation is a single line of code, and you don’t need to touch it again. Unlike the hassle of maintaining many libraries and their dependencies!
- Will I have total design control? You can edit custom CSS, and completely design the look and feel, or inherit your existing styles. You can also create templates to keep a consistent approach to interactive design.
- Will we have reliable QA and Testing? You can have staging and production sites, as well as role-based site and content management. It’s easy to revert and publish changes from the UI.
You can read more about the kind of creative control you’ll have with Inline Manual. We delved into these issues in more depth, to help you and your development team address their concerns.
In this article, we compared using a SaaS user onboarding service versus building in-house with custom or open source solutions. If you have an internal development team who is resistant to the idea of using a SaaS service, contact us for a demo. We’d love to show you and your colleagues how much creative control you’ll have.
Subscribe to our newsletter
The latest news, articles, and resources, sent to your inbox weekly.