This guide includes an introduction to user onboarding, along with ideas for strategy and tactics you can use today.
User Onboarding describes the process whereby users are introduced to a service over time, with the aim to ensure users are successful in reaching the goals or benefits promised by the service. Regarding SaaS applications and services, a User Onboarding Strategy will follow the user from initial sign up through to continued communication about product changes and opportunities throughout the customer lifecycle. User Onboarding is usually part of a larger Customer Success Program and is one part of your overall communication strategy.
In this guide, we’ll look at the state of user onboarding, and what practical steps you can do to improve your user onboarding today.
Who is this guide for?
You might be responsible for
- Marketing a SaaS product to ensure conversion rates increase.
- Supporting customers through trials and onboarding to ensure users gain value.
- Training employees to ensure internal adoption of an organization-wide software roll out.
You need to help new users connect to the benefits of your application as quickly as possible. Your context is unique, and yet the problem is the same.
“Surprisingly, great user onboarding experiences are not about the product showcasing itself… It is about making sure the user actually gets value from your core product.” via The Usability Geek - User Onboarding Comprehensive Guide.
Video: What is user onboarding?
In this video, we look at the big picture of user onboarding, and the practical steps you can take right now.
User onboarding will always be changing
Users go through onboarding at various points in the customer lifecycle.
- When they are evaluating alternatives or upgrades.
- When they already made a purchase and are starting to use the product.
- When a colleague invites them.
- After a major update or a new feature is being introduced.
- When they return to the application after a long time of not using it.
Meanwhile, your SaaS product is evolving in several ways. Your product is changing in direct response to user feedback. Your product also matures in relation to your capabilities and knowledge of the market. And even your market is changing, the early adopters of your application will have different requirements than late stage adopters. That’s not even mentioning the shifts in the wider market of competitors, alternative solutions, and technologies which put outward pressure on your company to respond.
With this context considered, you need to choose tools for your onboarding process and employ them where they will be most effective.
A typical customer engagement strategy for user onboarding may include multiple channels. These vary in the level of effort to respond quickly to user’s needs, and the ability to scale and grow.
User experience design of the application itself
Benefits: Directly affect the value of the product. High level of effort for changes.
Limitations: Difficult to create tailored experiences for user types. Progressive disclosure, empty states, progression systems
In-app messaging, walkthroughs
Benefits: In-context. Customers see this as part of the application itself. Easy to improve.
Limitations: Challenge to get the right message to the right users at the right time.
Emails triggered by behaviour or over time
Benefits: Timely messages, analytics and tracking. Lifecycle emails, behaviour-based triggers.
Limitations: Low open rates and response rates.
Documentation and resources
Benefits: Comprehensive and thorough.
Limitation: Out of context, difficult to find what they need, often outdated.
Support response
- Benefits: Directly helpful, front-line services.
- Limitations: Difficult to scale.
Phone calls and screen sharing 1:1
Benefits: Hand-help guidance.
Limitations: Difficult to scale and costly.
Your product will always be reacting and responding to all of these factors. That’s probably why you’re looking at interactive onboarding tools like Inline Manual, instead of investing heavily in a multimedia training solution or videos. Maintaining content - at scale - which is relevant is a very crucial consideration.
“You don’t get a second chance to make a first impression.” - Whitney Hess on onboarding in UX Mag.
Documentation versus user onboarding
In-app guidance does not replace documentation. A comparison we like to make is that documentation is like a map. Whereas a guided tour is something you’d pay extra for, it brings you to the main landmarks in the shortest time possible.
Users expect documentation to be comprehensive and thorough. Yet, they are often overwhelmed because they are not even sure where to start or what is possible. Being told to read the documentation can feel like a slap in the face (“RTFM” - read the freeking manual).
Getting a hand-held, one-to-one guided tour might be ideal, but it’s not scalable or practical. For example, a 1:1 screenshare might be an perfect experience for onboarding, but how can you scale that? Even sectors where customer onboarding was usually a one-to-one hand-held process are moving to digital onboarding in 2017.
Instead, the guidance offered with in-app walkthroughs and interactive tours can provide expert knowledge to users more quickly - 24/7.
Two big obstacles to avoid when you’re designing a user onboarding process
As CEO of Inline Manual, Marek Sotak has consulted with hundreds of customers and thousands of prospects. He sees a familiar pattern: product owners want to fit too much into the onboarding experience. They overwhelm and confuse new users. It’s better to match the message of the right benefits to the right users, at the right time. And also to reduce friction in onboarding.
Limited time? Clarify the message for types of users.
Product owners and marketers know they have a limited amount of time to convince a user about the benefits of your product. Not every one of your first-time users will be interested in all of the many features and benefits of your service. Make sure to target your message.
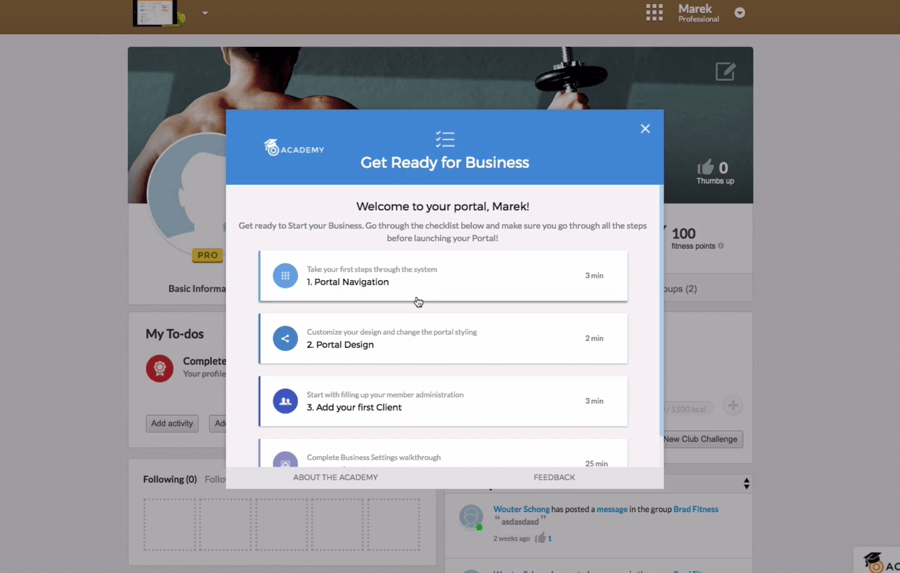
Here’s an example from our client, Virtua Gym. They have different onboarding experiences for users based on their roles. They use rules to create segments based on a user’s role, whether they are a business user or end user. In this case, they have tasks laid out for users who’ve already made a purchase and are getting ready for business. Their customer’s clients will get an entirely different orientation experience.

Reduce friction for free-trial user onboarding
For users on a free trial, commitment is low, and time is limited. There is already quite a bit of friction to get a user to sign up. Think of what you can do to reduce friction within your application. Some steps such as the first-time configuration require inputting personal information, and that can be a huge barrier. Instead, you could start your users’ accounts with sensible defaults or sample content.
Get your users to the WOW moment more quickly. David Skok in For Entrepreneurs, suggests that there is a high fall off rate for set up and configuration steps. He referred to a case study where a HR product gave users sample data to work with, and that made all the difference. Providing sample data reduces the friction of around a sensitive area of human resources.
Our customer eToro does something similar. Instead of asking people to put up real money in the free trial process, they give users 100k of play money to practice with while they learn about their unique way of investing.
You can put these two ideas into practice with your onboarding strategy.
- Get the right messages to the right users in context.
- Lower the barriers and reduce friction in the process.
”Onboarding is your first date with your user — you don’t want to talk their ear off and you want to be as charming as possible.” by MK COOK, Digital Telepathy
Get Familiar with Common User Onboarding Patterns
Now we can look at some of the tactics you can employ as you plan in-app user onboarding. Here are three common user onboarding patterns, and when to use them.
| Interactive walkthrough | Tooltips | Coachscreen |
|---|---|---|
 |  |  |
| Also called guided tour, playthrough, joyride. | Also called launchers, hotspots, annotations. | Also called slideout, slideshow, carousel, modal windows |
When to use it?
| When to use it?
| When to use it?
|
| Tip! Don’t make them long. | Tip! Don’t clutter your screen with them. | Tip! Keep these short and punchy. Add video. |
Common user onboarding cases
As we’ve discussed above, user onboarding is an ever changing process responding to shifts in user needs, the market and your application’s capabilities.
Here are some examples of when you can employ the user onboarding patterns shown above to help users reach their goals and attain your company’s objectives.
Onboarding: Do you want to encourage users to upgrade or convert?
Use a tooltip when they are in a specific section of the application.
Use Launchers to highlight features.
Adoption: Do you want to improve new feature adoption by loyal users?
Create Segments based on user attributes or behaviour (admin versus editor.)
Using Segments you can autolaunch a message to users who haven’t logged in since your recent redesign.
Prompt by offering a walkthrough, “Want to do this rght now in three steps?”
Remind them that the help is always available in the widget.
Support: Do you want to reduce support requests?
Provide articles and walkthroughs listed in your widget.
Control which articles appear based on the context (such as where they are in the application).
Link to articles and walkthroughs from your support tickets or documentation.
Training: Do you want to guide users in context in a structured way?
Create walkthroughs based on completing specific tasks.
Use the widget to list typical tasks users need to complete infrequently.
Supplement training materials with in-app articles and walkthroughs.
When a new process is introduced, launch messages for staff when they login next.
Conclusion
As we’ve seen in this guide, onboarding is not just a “product tour” - it’s the complete experience whereby a user finds success in your application. User onboarding also isn’t just for first-time users. It also applies if you’re onboarding new staff people, or helping returning users get up to speed with changes.
The context is constantly changing: the wider market, your target market, your customers’ needs, and your application. Your best bet is to start small with minimal investment and see where you can have the greatest impact. Ideally, you would create the perfect application, yet there still is no application that doesn’t need user onboarding and support.
In the simplest example, first-time users need to see value in your product before they will make a purchase. But onboarding continues beyond the first-time user experience. As part of a continued customer communication strategy, you will want to ensure users are aware of and adopt new features in your application.
When you want to get your users up to speed as quickly as possible - you can apply the concepts and techniques of user onboarding. In the long term, keeping users aware of new capabilities will help them work more efficiently, and get them to success quicker.
Start your 14 day - Free Trial - today!
Did this guide give you some ideas? Make one small change in your user onboarding process and see the impact within 14 days
Get a QuoteUser onboarding resources and references
As you’re getting to grips with user onboarding, we’re compiling some help resources to inspire and guide you.
Check out our video on Inspiring examples of user onboarding.
Teardowns on Useronboard.com
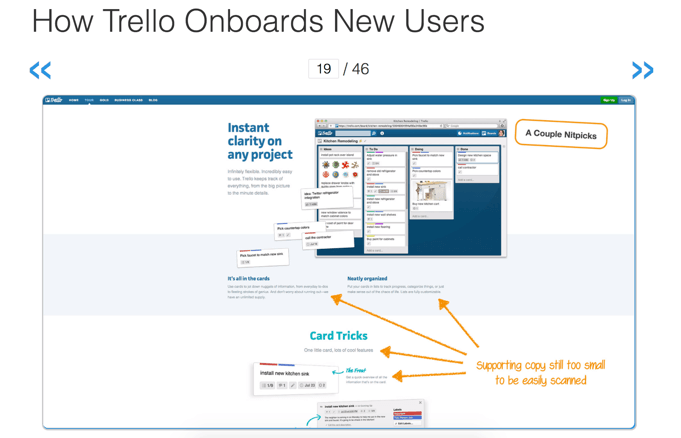
These teardowns look most specifically at the user sign up process, and the time it takes to get to the “wow” moment for users. The teardowns consider the visual design, copy and flow of these experiences.

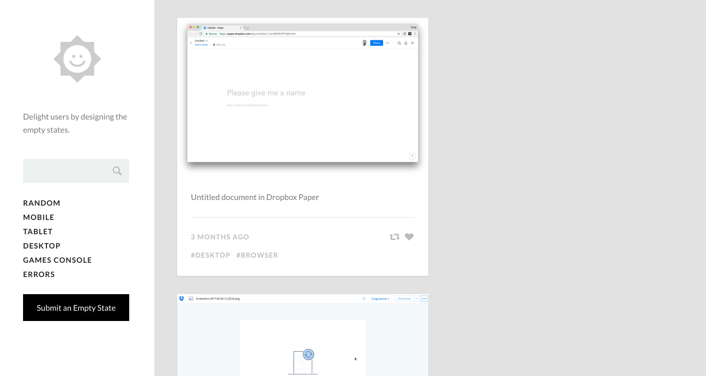
Empty States.
If you want to reduce friction in user onboarding, a good empty state will entice a user to complete the next step, getting them closer to success. This site catalogues great empty states in desktop SaaS services and other apps.

Also check out these user onboarding pattern libraries:
Visit Patterns for new user experiences for ideas. Krys Higgin lists and critiques common patterns to help guide users to success. She breaks down set-up wizards, guided tours, etc.
Also review UI Patterns- Onboarding for patterns and when to use them.

Subscribe to our newsletter
The latest news, articles, and resources, sent to your inbox weekly.