New release - so many updates, it can’t fit into one post
From outside, it might have seemed like we have been quiet, but we were working really hard to bring you cutting edge functionalities. Almost everything changed in our codebase, but it was worth it! Over the upcoming weeks we will bring you more details about product changes we have done. Here are the three major ones, that we believe you will certainly like.

Embeddable player
Introducing third way how you can implement Inline Manual Player on your site. This one is the easiest, it can’t get any easier really. Just copy and paste one line of code to your application. Several 3rd party applications already allow to add additional javascript file, so why not to try Inline Manual there.
Whenever you change topics or site content, the player content will be automatically updated. Don’t miss out the TEST mode switch, which allows you to add the player to your site, without anyone else seeing it. Once you are ready, switch the button to go LIVE.
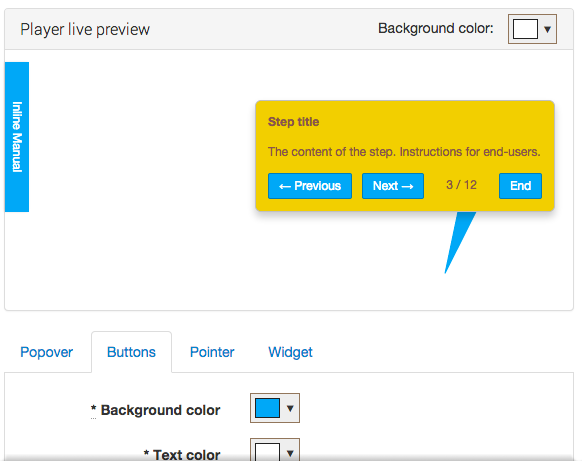
Customizing player
We have simplified the way you can brand Inline Manual Player. Just visit the “Site settings” and go to “Player settings”. You can change almost every colour in the player. We will be extending this further in the future, adding new features to the player, different pointer styles, and even more control over the visual representation. It is all in your hands now. And player themes are coming!

Lightweight brand new player - no more jQuery dependency
We went completely nuts while optimizing the player to make it perform as best as it can. And we are thrilled that our player does not require you to have any other javaScipt library on your site - no more conflicts! It should just work™ out of the box. With this change you can practically embed the player almost everywhere! We are also pushing the boundaries here and using SVG for rendering, not 100% yet, but we are working on it. This will allow you to overcome limitations of CSS with shapes of the popovers.
Further notable improvements that we will cover in upcoming posts
- — Rich-text content for popovers (incl. videos (youtube, vimeo,…) and images)
- — Authoring tool UI re-design
- — Portal UI redesign
- — Portal performance improvements
- — Portal organizations and users profile pages improvements
- — Easier subscription handling
- — Consolidated API
- — We have a new logo!
Looking forward when you will show us, where have you implemented the brand new player. :)
Our next focus is bringing you statistics, community tools and further improving all our services.
Subscribe to our newsletter
The latest news, articles, and resources, sent to your inbox weekly.