New! User personalization to improve customer retention
It feels better to talk to a human than a computer. It feels better to know that your service provider cares about you. With Tokens you can add personal touch to your walkthroughs and content created within Inline Manual.

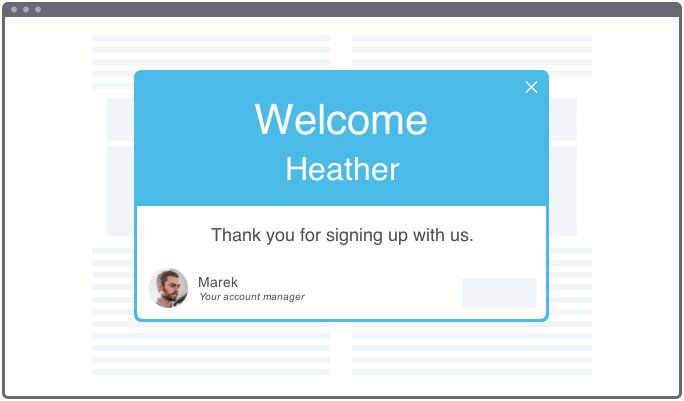
Tokens - be personal
When customers feel like they’re getting personal service, they become better and happier customers. And by becoming happier they buy more, they buy more often, and they tell their friends to buy, too. Make a stunning impression!
Get personal, show within the content:
- — names - yours, your customer’s, account manager’s,…
- — personal pictures, e.g. customer’s avatar
- — specific IDs of a customer to create personal links, e.g. link to project ID
- — pass on any variables and use them within the content
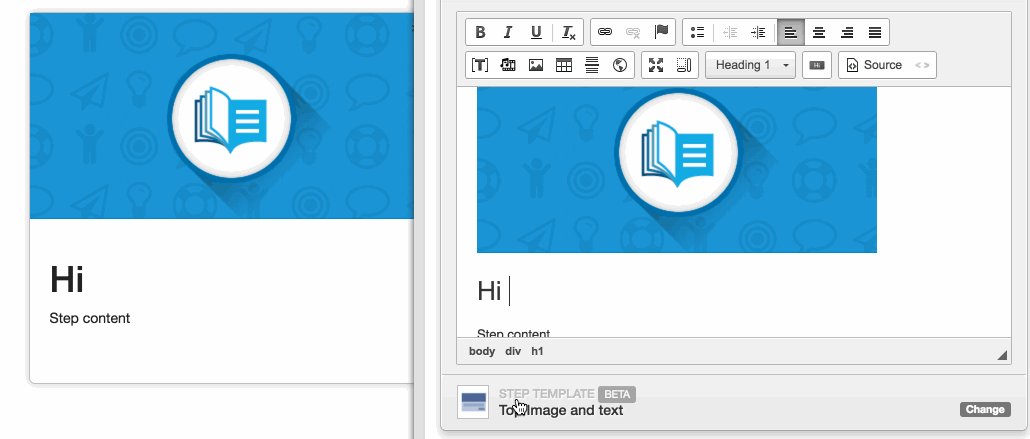
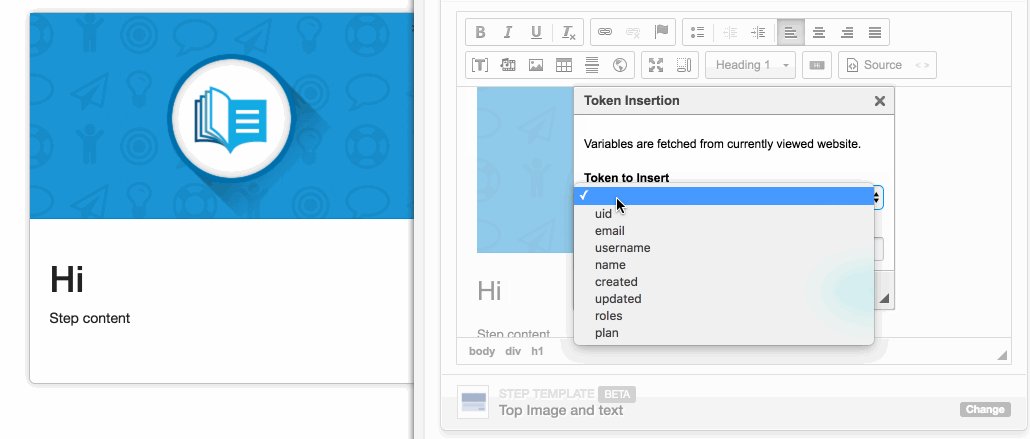
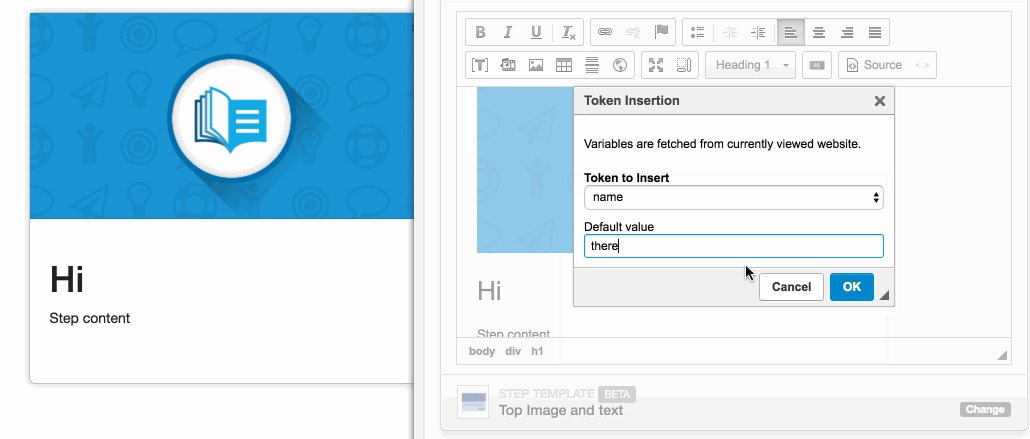
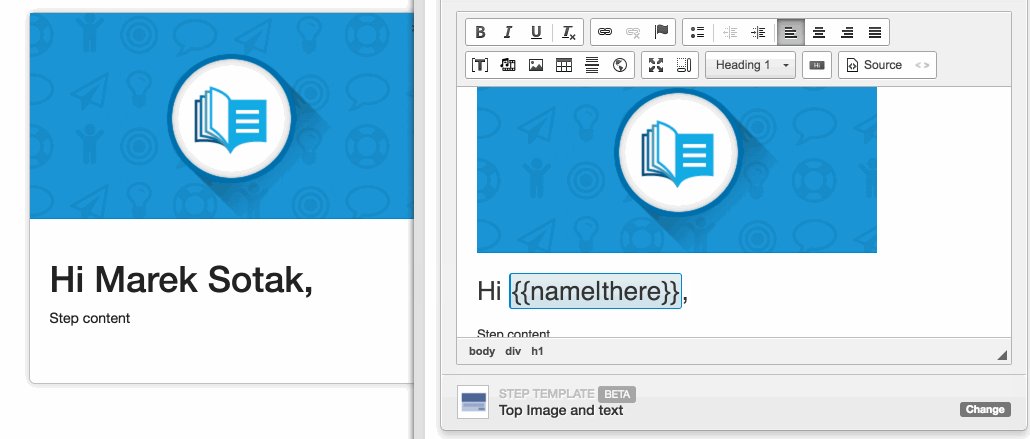
Once variables are exposed, adding it to the content is easy through the editor

How to set it up
You can already pass metadata through people tracking, when enabled all of these metadata will be available within the Token editor. However you can also use variables, that you can expose to the player, just like when you are using them for the context paths.
window.inlineManualOptions = {
variables: { project: "12345", first_name: "Peter" },
};Through the code above, you can expose anything from your application that the authors/creators of the Inline Manual content can work with in the content. You can also expose other variables fetched from 3rd party applications, etc…
The default value will be displayed if the variable is empty. For example: if the token is {{username|there}}, if the username is empty, it will display “there”.
You can imagine the variety of options here, where you can expose the account manager that has been assigned to specific user, with their specific image, you can pass that token into the image tag and make it automatically replace, you can pass colours, greetings, anything that might be relevant to your walkthroughs. The options here are really endless.
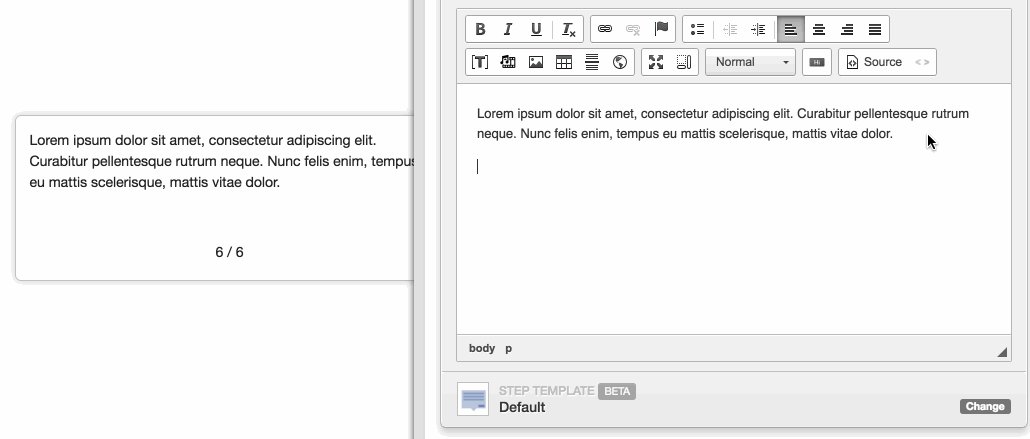
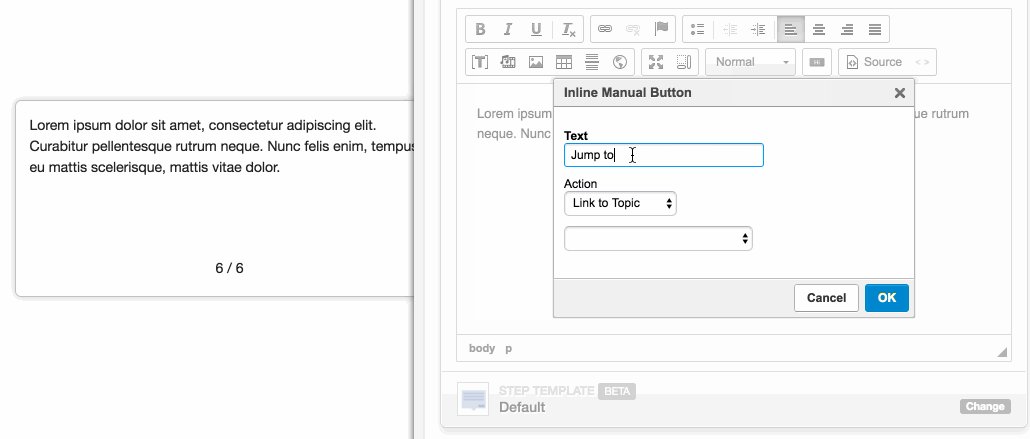
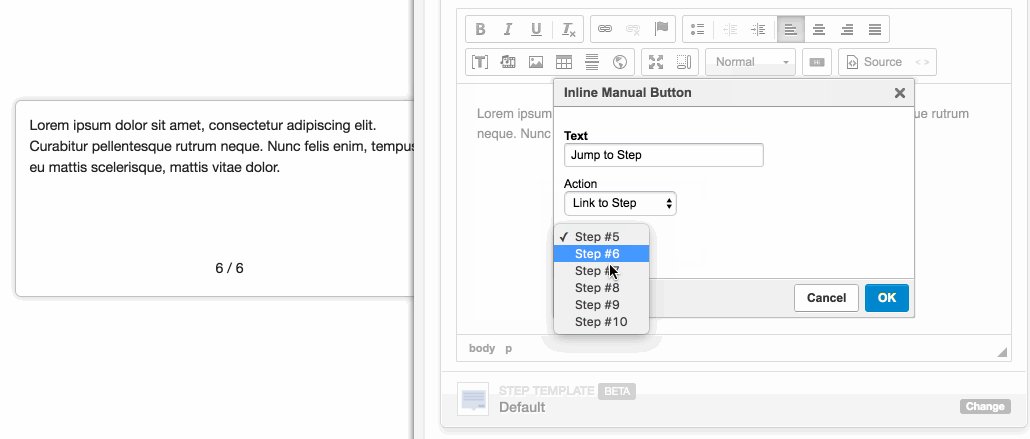
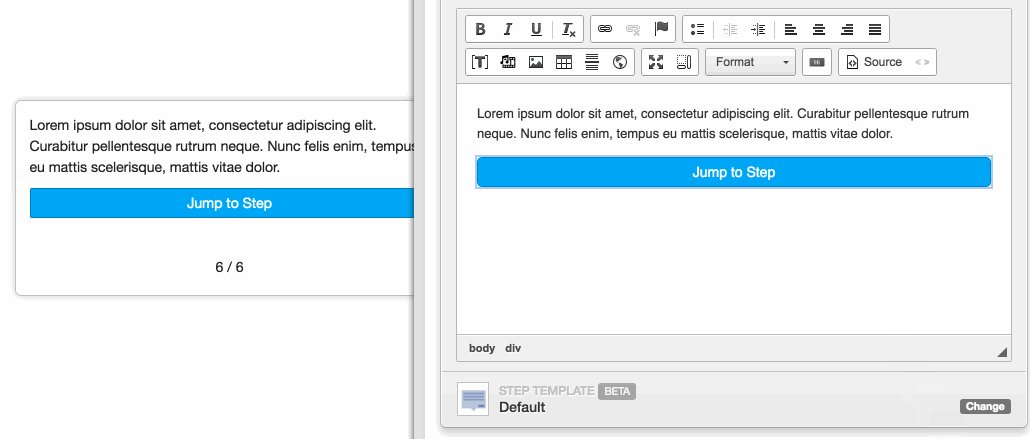
Custom buttons
We are aiming to allow you to do as many things as possible without coding, but still keep Inline Manual to be most flexible user onboarding application out there. We have enhanced the editor so you can easily add buttons to:
- — Launch a Topic
- — Jump to a Step
- — Deactivate Topic

WYSIWYG editor
We have switched to a brand new editor, we will continue enhancing its features, allowing you to do more and more things that you were not able to do now. More templates are coming too.

URL matching exact parameters - strict mode
You can activate strict mode for checking params by prepending exclamation mark (!) in front of params pattern to exactly match path with parameters:
http://google.com/index.php?!aaa=*
In strict mode, all param patterns must be matched and there can be no unmatched params:
http://google.com/index.php?aaa=bbb > matching
http://google.com/index.php > not matching (param missing)
http://google.com/index.php?aaa=bbb&ccc=ddd > not matching (too many params)
Other notable features
- Step launchers and Topic launchers have the ability to have custom z-index value
- Improved diagnostics tool (Check) within the Authoring tool
- Introduced new callback “onTopicDone”
- Introduced new callback “onProfileLoad”
- Introduced new method “getProfile” to load the profile from IM servers
- Further performance improvements on our infrastructure
As always, get in touch if you will need any help.
Subscribe to our newsletter
The latest news, articles, and resources, sent to your inbox weekly.